- Discord
- Сквернобулка#7519
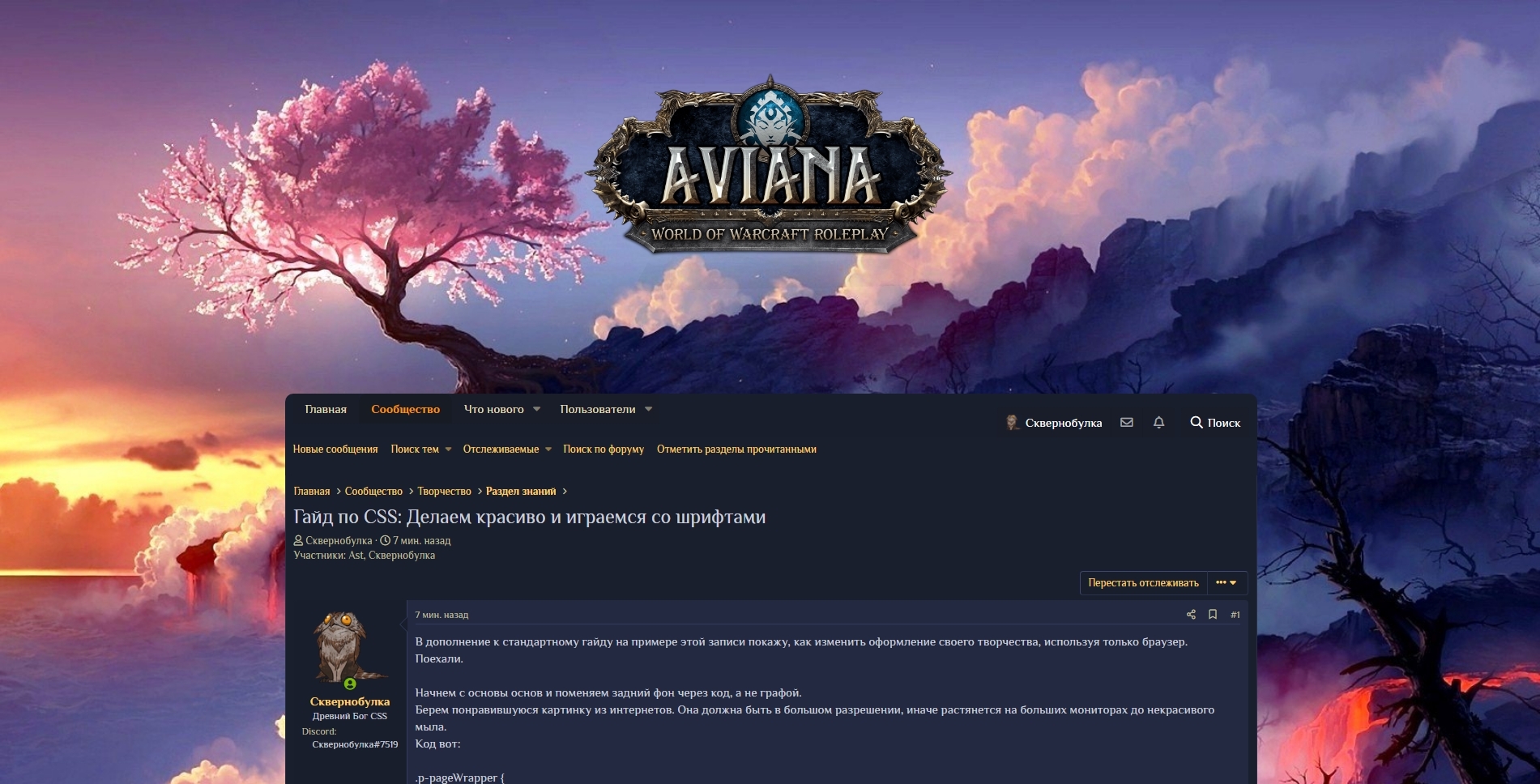
В дополнение к стандартному гайду на примере этой записи покажу, как изменить оформление своего творчества, используя только браузер.
Поехали.
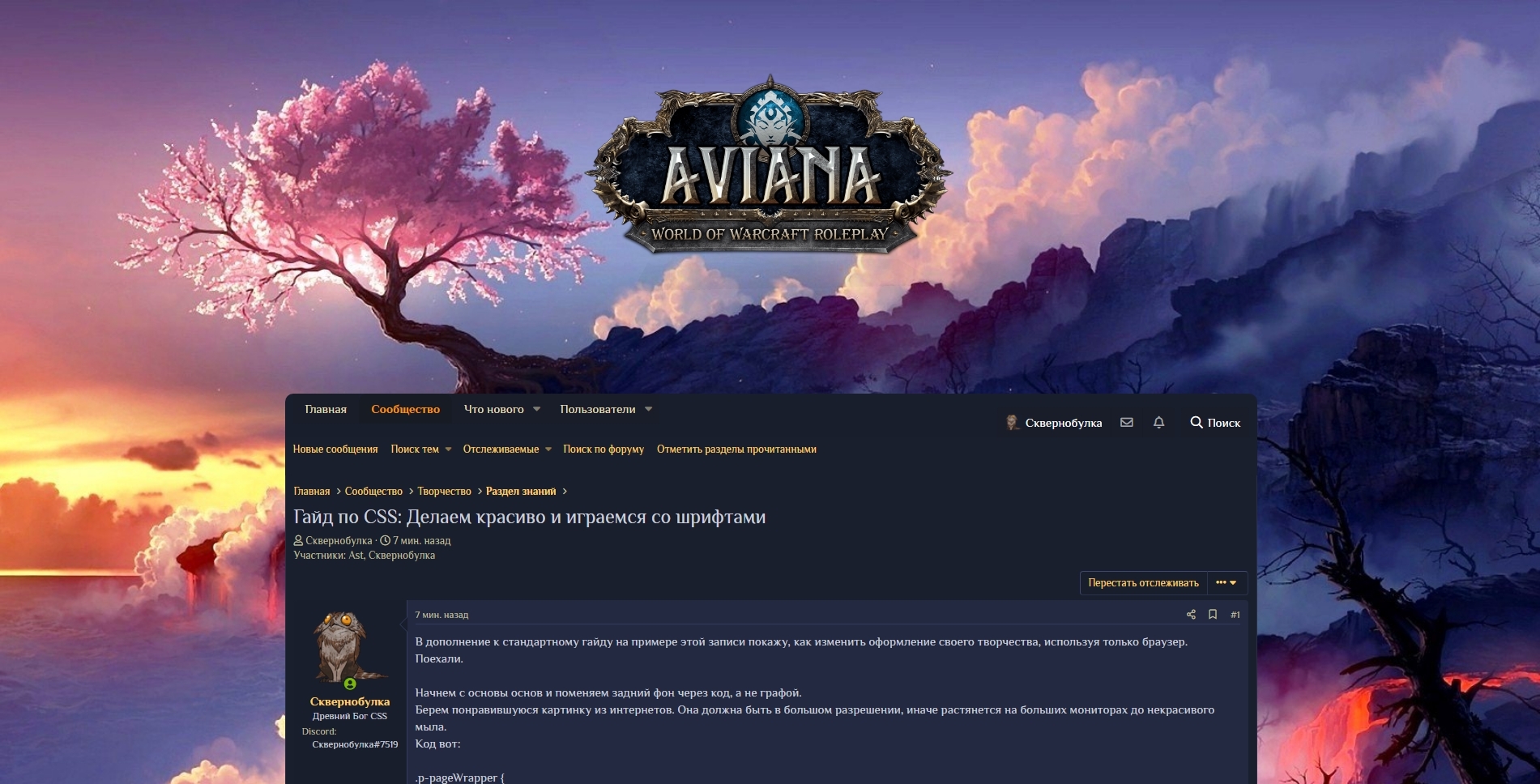
 Начнем с основы основ и поменяем задний фон через код, а не графой.
Начнем с основы основ и поменяем задний фон через код, а не графой.
Берем понравившуюся картинку из интернетов. Она должна быть в большом разрешении, иначе растянется на больших мониторах до некрасивого мыла.
Код вот:
.p-pageWrapper {
position: relative;
display: flex;
flex-direction: column;
background: url(прямая ссылка на изображение) no-repeat fixed;
padding-top: 60px;
padding-bottom: 40px;
background-color: #12253d;
background-size: cover;
}
background-size: cover; отвечает за автоматическую подгонку изображения под разные разрешения мониторов других пользователей.
padding-top и padding-bottom отступ сверху и снизу от основного окна.
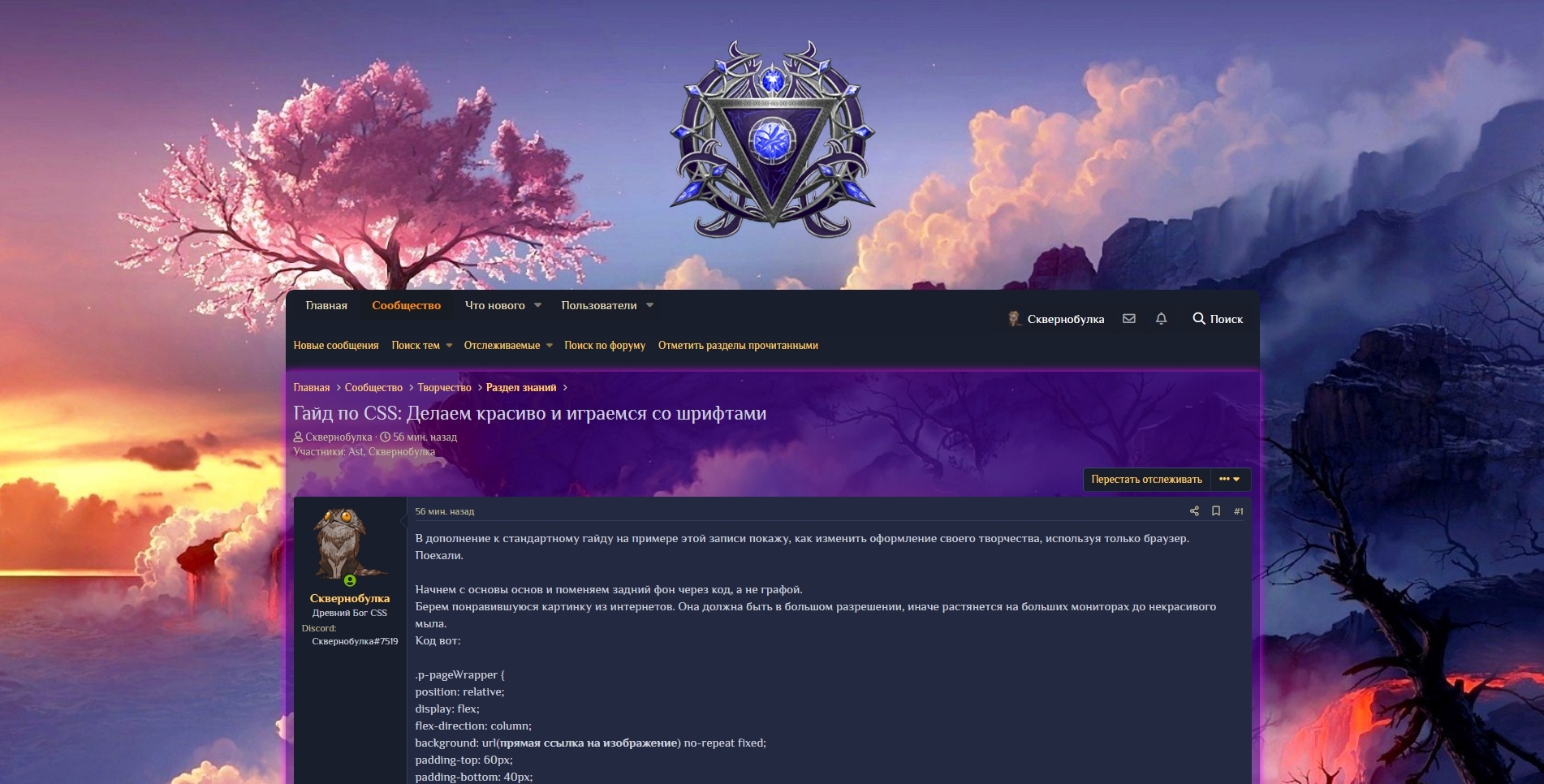
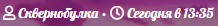
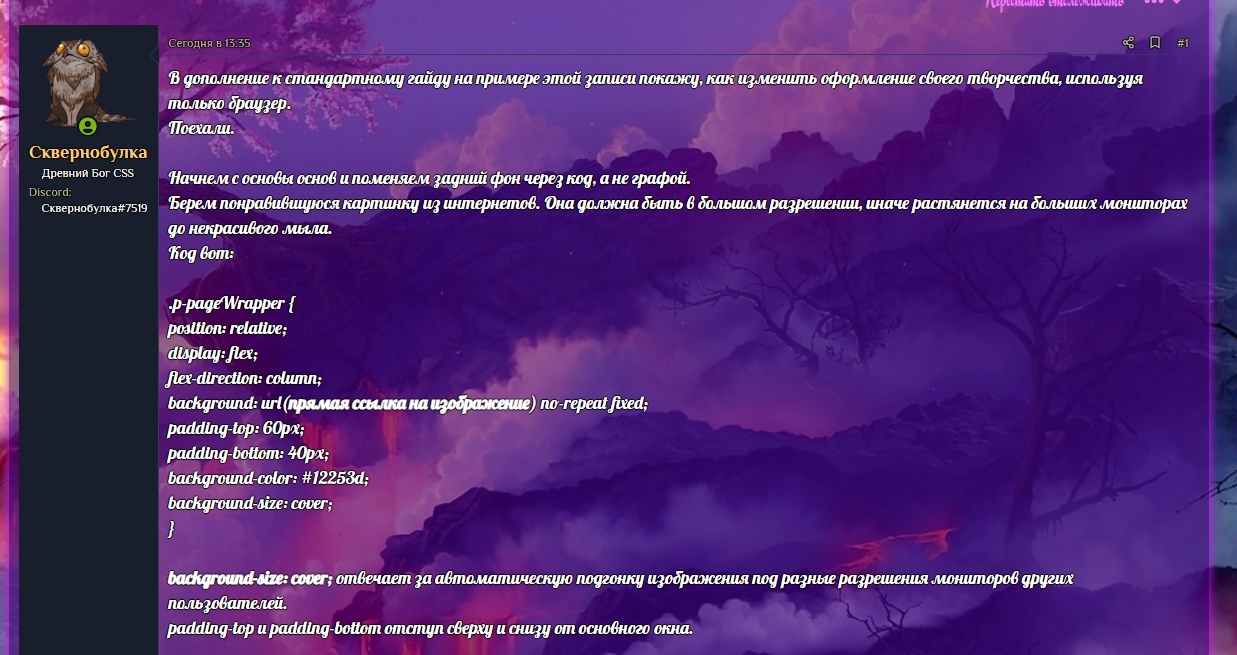
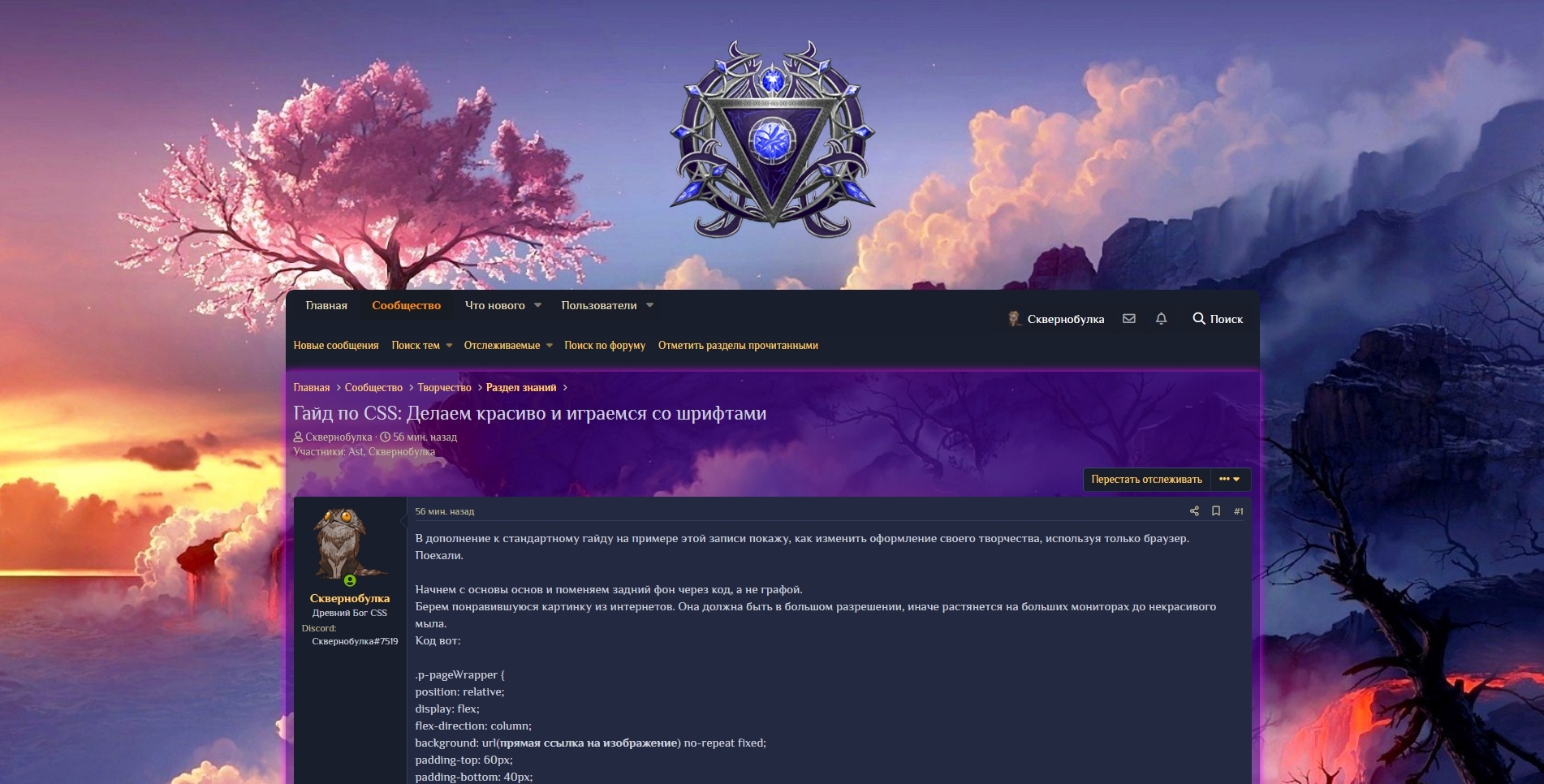
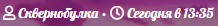
Итог кода и сама картинка:


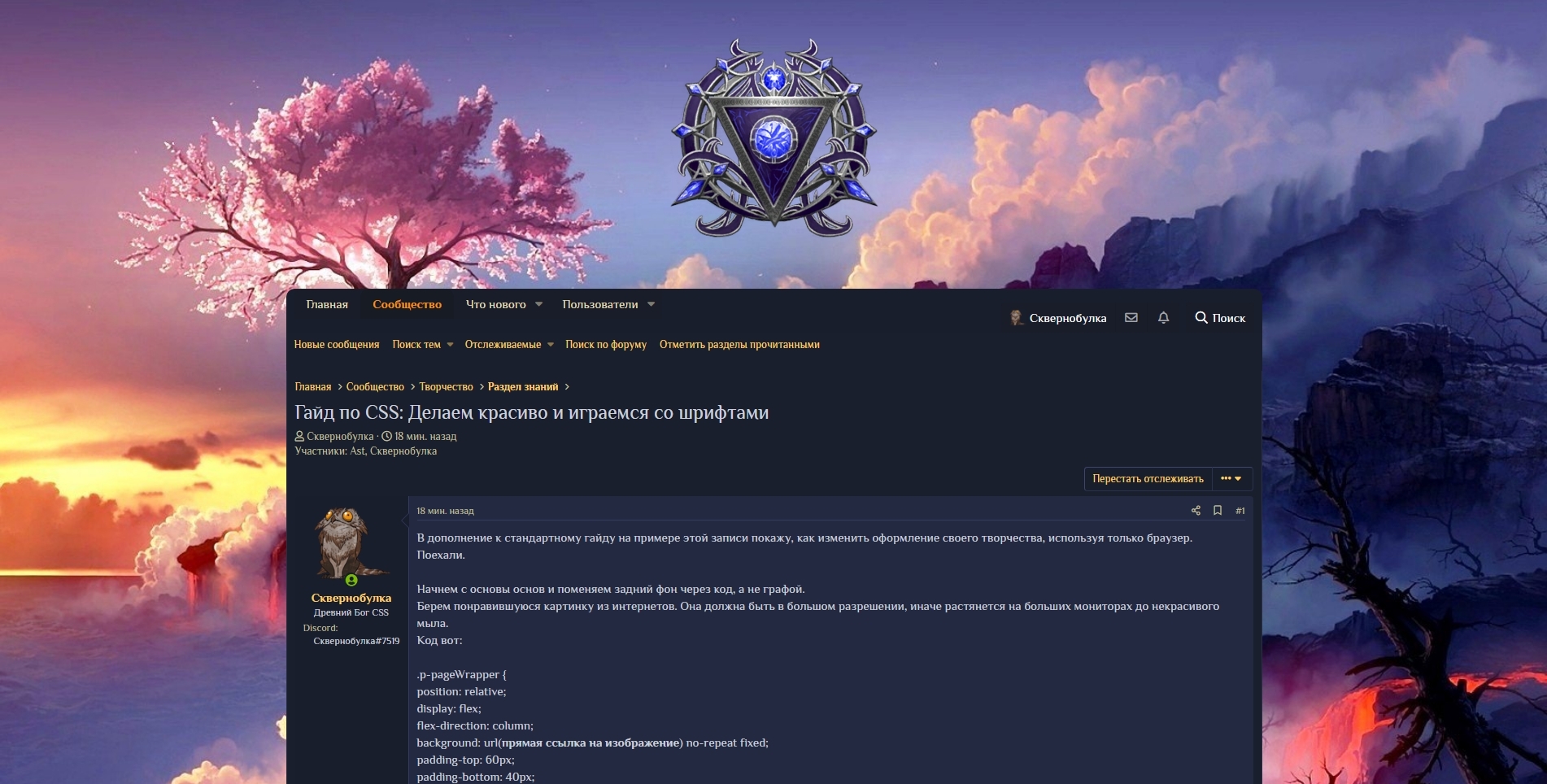
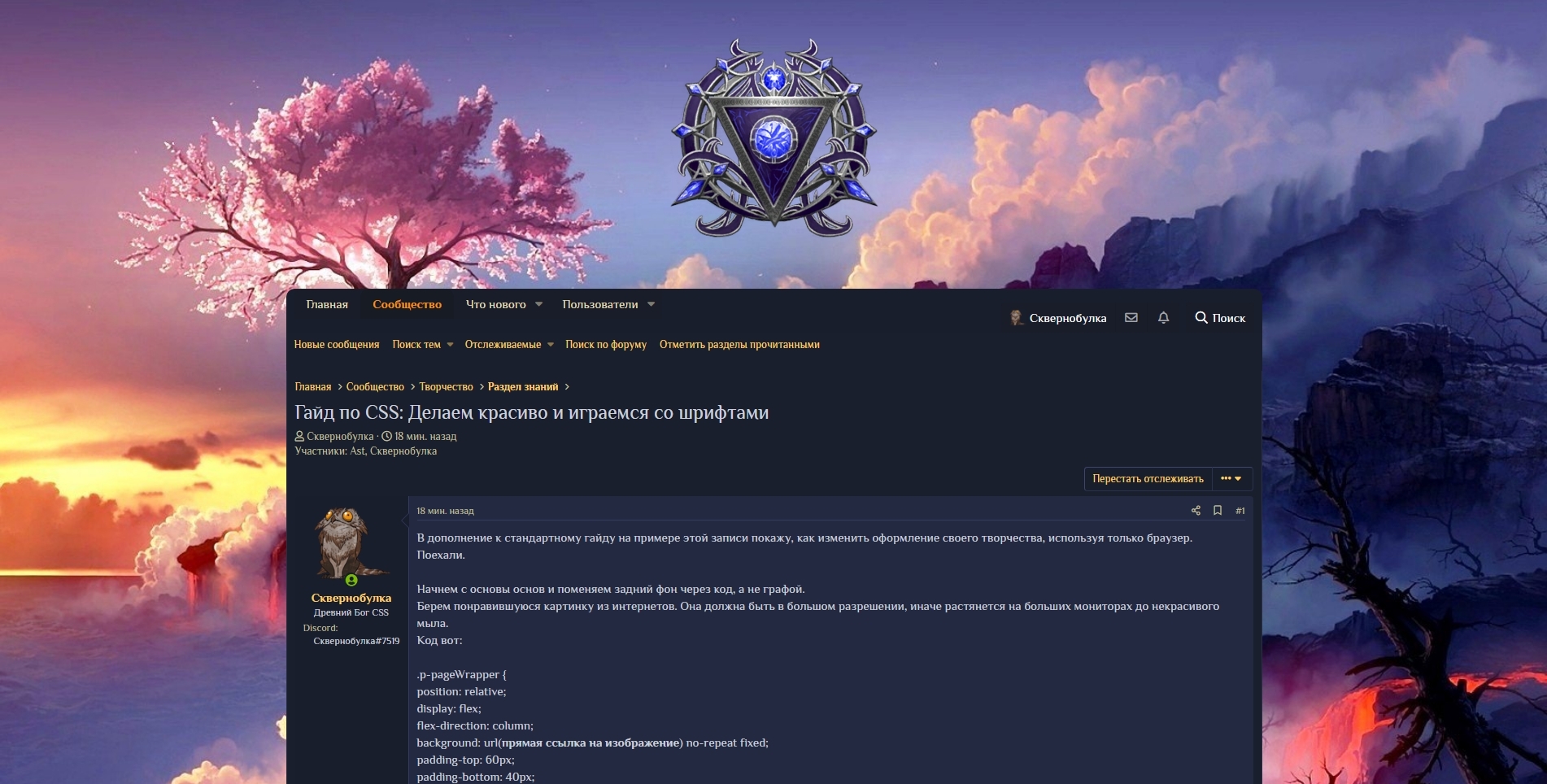
 Теперь заменим логотип на что-нибудь подходящее фону. Для этого картинку найти чуть сложнее. У нее не должно быть фона.
Теперь заменим логотип на что-нибудь подходящее фону. Для этого картинку найти чуть сложнее. У нее не должно быть фона.
Я возьму такую:

Код простой:
.p-header .p-header-logo.p-header-logo--image img {
max-height: 300px;
content: url(прямая ссылка на картинку);
}
Чтобы логотип, который меньше классического, смотрелся аккуратнее, можно уменьшить отступы:
.p-header .p-header-logo {
margin-left: auto;
margin-top: -20px;
margin-bottom: 50px;
}
margin-top: отступ сверху
margin-bottom: отступ от логотипа к основной рамке
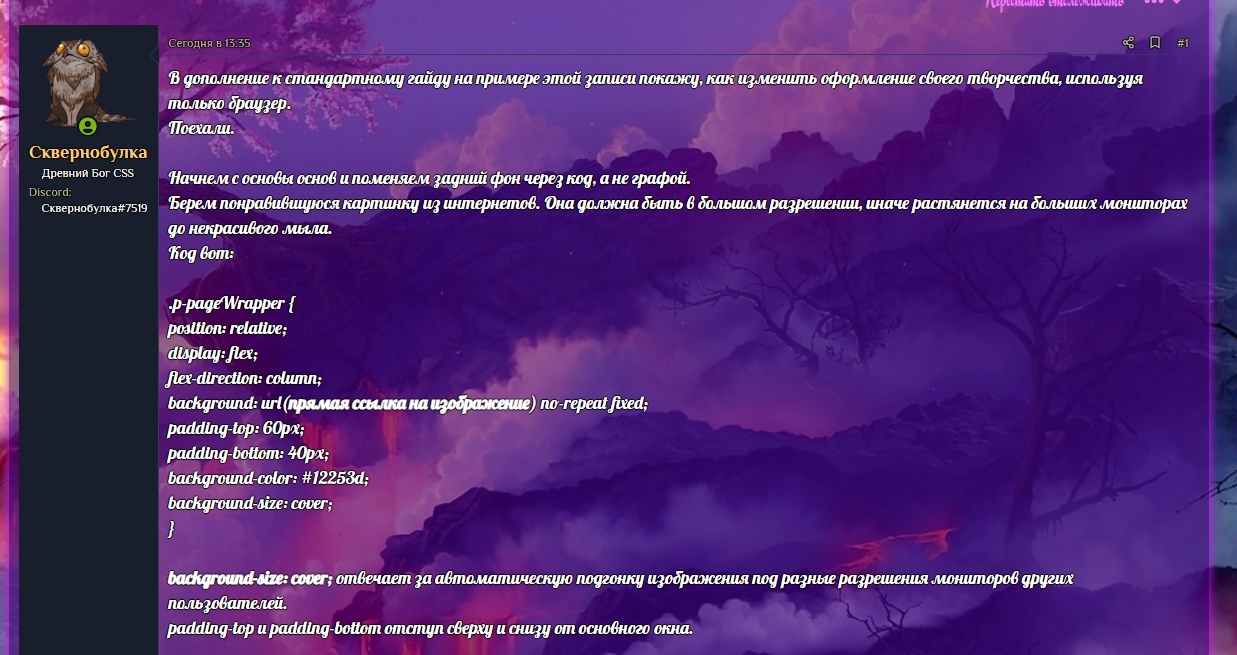
Итог:

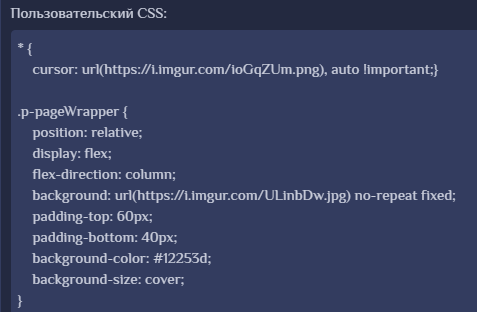
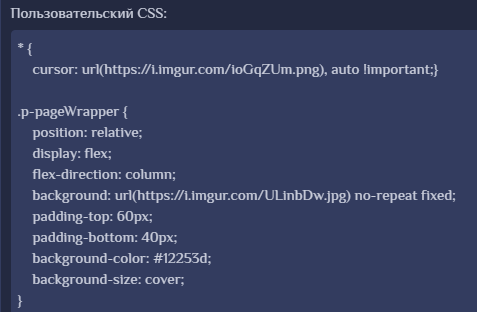
 Курсор тоже можно поменять. Также найти в интернете или у меня в теме. Я возьму завалявшийся у меня камушек:
Курсор тоже можно поменять. Также найти в интернете или у меня в теме. Я возьму завалявшийся у меня камушек:

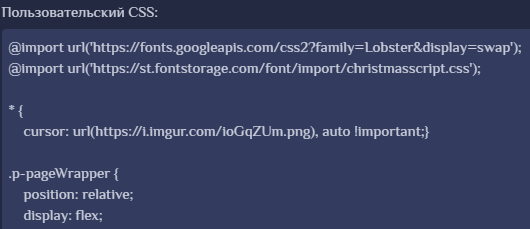
Код для курсора:
* {
cursor: url(прямая ссылка на картинку), auto !important;}
Код курсора лучше всего ставить в начале основного кода, но после кодов начинающихся на @import.

 А теперь к импортам. Что же это за зверь? А это у нас шрифты. Чтобы поменять шрифты, нужно найти в интернете доступные для импорта шрифты. Сайты, которые в этом помогут: Гугл-шрифты с кириллицей и сайт посложнее и требующий регистрации Fontstorage
А теперь к импортам. Что же это за зверь? А это у нас шрифты. Чтобы поменять шрифты, нужно найти в интернете доступные для импорта шрифты. Сайты, которые в этом помогут: Гугл-шрифты с кириллицей и сайт посложнее и требующий регистрации Fontstorage
В гугл-шрифтах выбираем шрифт и тыкаем
 и в открывшейся колонке ставим кружок в
и в открывшейся колонке ставим кружок в
 .
.
Я взяла там Lobster, поэтому то, что мне нужно выглядит так:
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
и
font-family: 'Lobster', cursive;
Для фонт-стореджа код посложнее. Возьму свой любимый Christmas ScriptC. После регистрации в поиске шрифтов будет доступна кнопка

Оттуда забираем только хвостик ссылки, а именно christmasscript.css и font-family: 'Christmas ScriptC';
Хвостик вставляем в код:
@import url('https://st.fontstorage.com/font/import/christmasscript.css');
Помещаем импорты в код, в самое начало над курсором и сохраняем, чтобы импорты применились к странице прежде, чем экспериментировать с шрифтами на самой страничке.

 Теперь, когда все нужное воткнули, можно и поиздеваться над цветами и шрифтами. Цвета можно подглядеть тут.
Теперь, когда все нужное воткнули, можно и поиздеваться над цветами и шрифтами. Цвета можно подглядеть тут.
 Начнем с основного тельца:
Начнем с основного тельца:
Возьму цвет
И поставлю в фон rgba(75, 0, 130, 0.6), где 0.6 - это прозрачность. Также добавлю малиновую тень, чтобы получить эффект свечения через box-shadow: и уберу рамки border. Код выглядит так:
.p-body-inner {
display: flex;
flex-direction: column;
width: 100%;
max-width: 1200px;
padding: 0 10px;
margin: 0 auto;
padding-top: 10px;
padding-bottom: 20px;
background: rgba(75, 0, 130, 0.6);
border-left: none;
border-right: none;
box-shadow: 0px 0px 10px #dc09ff;
}
А страница так:

 Теперь надо убрать фон менюшкам и колонкам. В этом нам поможет цвет rgba(0, 0, 0, 0), вернее, как ясно по нулям, его отсутствие.
Теперь надо убрать фон менюшкам и колонкам. В этом нам поможет цвет rgba(0, 0, 0, 0), вернее, как ясно по нулям, его отсутствие.
 Верхнее меню:
Верхнее меню:
.p-nav {
color: #fff;
background: rgba(0, 0, 0, 0);
max-width: 1200px;
width: 100%;
margin: 0 auto;
border-radius: 10px 10px 0 0;
font-family: 'Lobster', cursive;
text-shadow: #000 1px 0 1px, #000 0 1px 1px, #000 -1px 0 1px, #000 0 -1px 1px;
font-size: 18px;
}
Вот теперь нам пригодятся наши импорты. Цвет color отвечает только за правую часть меню, как и размер font-size. Но остальное работает на все меню. Как, например, обводка текста:
text-shadow: #000 1px 0 1px, #000 0 1px 1px, #000 -1px 0 1px, #000 0 -1px 1px;
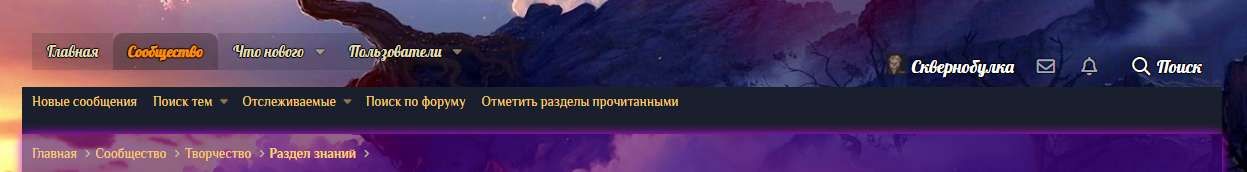
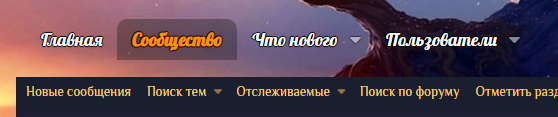
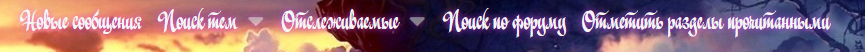
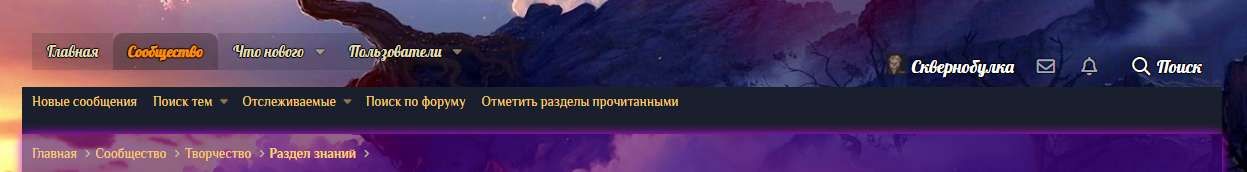
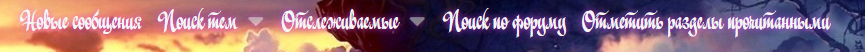
Итог кода:

 Теперь делаем левую часть меню того же цвета и размера, а за одно убираем фон кнопок:
Теперь делаем левую часть меню того же цвета и размера, а за одно убираем фон кнопок:
.p-nav-list .p-navEl {
color: #fff;
text-decoration: none;
background: rgba(0, 0, 0, 0);
font-size: 18px;
}

 Теперь убираем отличительные черты кнопки "Сообщество". Цвет, фон и ширина букв на normal
Теперь убираем отличительные черты кнопки "Сообщество". Цвет, фон и ширина букв на normal
.p-nav-list .p-navEl.is-selected {
color: #ffffff;
font-weight: normal;
background: rgba(0, 0, 0, 0%);
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}

 Фон кнопок справа тоже уберем:
Фон кнопок справа тоже уберем:
.p-navgroup {
float: left;
background: rgba(0, 0, 0, 0);
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}

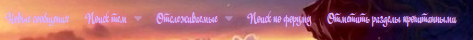
 С верхним меню закончили. Спускаемся на строку ниже.
С верхним меню закончили. Спускаемся на строку ниже.
Убираем фон, меняем цвет и делаем свечение через text-shadow. И, конечно же, поменяем шрифт:
.p-sectionLinks {
color: #f5f5f5;
background: rgba(0, 0, 0, 0);
max-width: 1200px;
width: 100%;
margin: 0 auto;
font-family: 'Christmas ScriptC';
text-shadow: 0 0 7px #e451ef;
}

Получается мелковато, поэтому добавим размера шрифту:
.p-sectionLinks-list .p-navEl {
font-size: 25px;
}

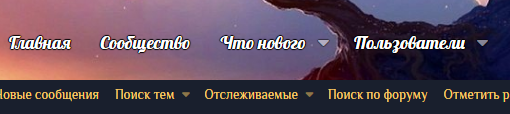
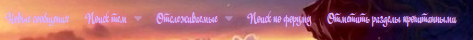
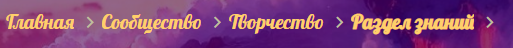
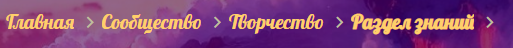
Другое дело. Снова спускаемся ниже.
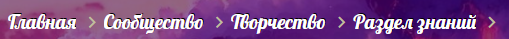
 Еще одна строка меню, третья по счету. Меняем размер шрифта и сам шрифт:
Еще одна строка меню, третья по счету. Меняем размер шрифта и сам шрифт:
.p-breadcrumbs>li {
float: left;
font-size: 20px;
font-family: 'Lobster';
}

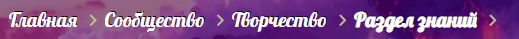
Меняем цвет и добавляем черную тень со сдвигом text-shadow: 1px -1px black:
.p-breadcrumbs>li a {
display: inline-block;
vertical-align: bottom;
max-width: 300px;
overflow: hidden;
white-space: nowrap;
color: #fff;
text-shadow: 1px -1px black;
text-overflow: ellipsis;
}

Протираем обезжиривателем Раздел знаний для эстетичности:
.p-breadcrumbs>li:last-child a {
font-weight: normal;
}

 Заголовок должен быть особенным, поэтому сделаем его разноцветным:
Заголовок должен быть особенным, поэтому сделаем его разноцветным:
.p-title-value {
padding: 0;
margin: 0 0 5px 0;
font-size: 38px;
font-weight: normal;
min-width: 0;
font-family: 'Christmas ScriptC';
margin-right: auto;
text-shadow: 1px 0px 0px rgb(73 42 167 / 0%);
background-image: -webkit-linear-gradient(top left, #ff3f5a, #cb91ff, #ADD8E6, #f9f99b, #00FA9A);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
text-align: center;
}
За градиент отвечает сразу 5 последних строк, а цветов может быть хоть 2, хоть 10. В нашем случае их 5. Помимо этого заменен шрифт и его размер.

 Снова спускаемся. Тут у нас авторство, время. В общем, мелочь, а упускать нельзя. Меняем шрифт, цвет и размер:
Снова спускаемся. Тут у нас авторство, время. В общем, мелочь, а упускать нельзя. Меняем шрифт, цвет и размер:
.p-description {
margin: 5px 0 0;
padding: 0;
font-size: 14px;
color: #ffffff;
font-family: 'Lobster';
}

 Дальше у нас некрасивый прямоугольник кнопки "Перестать отслеживать". Меняем цвет, шрифт, убираем фон и рамку:
Дальше у нас некрасивый прямоугольник кнопки "Перестать отслеживать". Меняем цвет, шрифт, убираем фон и рамку:
.button.button--link, a.button.button--link {
background: rgba(0, 0, 0, 0);
color: #f17aff;
border: none;
font-family: 'Christmas ScriptC';
font-size: 20px;
}

 Переходим к центральной и основной части. Нужно убрать фон, заменить шрифт, изменить его размер и добавить обводку.
Переходим к центральной и основной части. Нужно убрать фон, заменить шрифт, изменить его размер и добавить обводку.
За сам шрифт отвечает:
.message-body {
margin: 10px 0;
font-family: 'Lobster';
}
За все остальное:
.block--messages .message, .block--messages .block-row {
color: #ffffff;
background: #23294000;
border: none;
text-shadow: #000 1px 0 1px, #000 0 1px 1px, #000 -1px 0 1px, #000 0 -1px 1px;
font-size: 18px;
}

 Теперь перейдем к колонке слева. Конечно, ее можно сделать прозрачной, но можно и поиздеваться. Поэтому добавим синевы и свечения.
Теперь перейдем к колонке слева. Конечно, ее можно сделать прозрачной, но можно и поиздеваться. Поэтому добавим синевы и свечения.
.message-cell.message-cell--user, .message-cell.message-cell--action {
position: relative;
background: rgba(25, 25, 112, 0.5);
border-right: none;
min-width: 0;
box-shadow: 0px 0px 5px #3175f5;
}

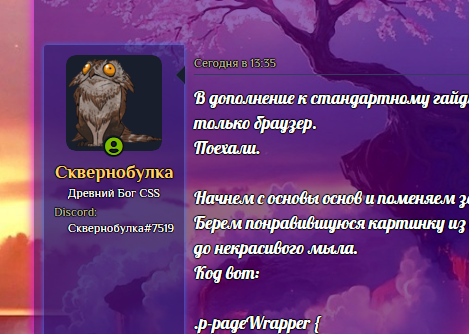
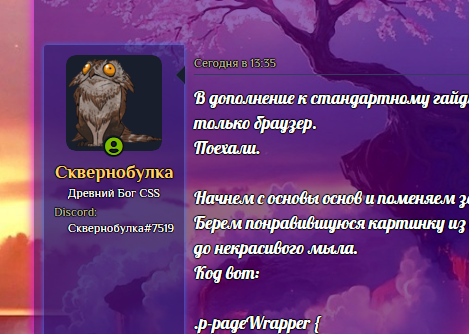
 В анкетах персонажей есть в начале анкеты колонка, которая отвечает за заголовки таких граф, как имя, пол и прочее. Здесь ее изменения продемонстрировать не выйдет, но код я покажу.
В анкетах персонажей есть в начале анкеты колонка, которая отвечает за заголовки таких граф, как имя, пол и прочее. Здесь ее изменения продемонстрировать не выйдет, но код я покажу.
.pairs.pairs--columns.pairs--fixedSmall dt {
padding: 0;
margin: 0;
color: #1a1c42;
font-family: 'EV_Hater';
font-size: 22px;
text-shadow: 0 0 5px #6db6d7;
}
Цвет, шрифт, размер шрифта и эффект свечения в итоге дают:

 А теперь вернемся к нашей левой колонке. Мой аватар - картинка без фона. Поэтому уберем фон и здесь.
А теперь вернемся к нашей левой колонке. Мой аватар - картинка без фона. Поэтому уберем фон и здесь.
.avatar img {
background-color: rgba(0, 0, 0, 0);
}

 Теперь сделаем красивый никнейм уже по знакомым техникам, оставляя оригинальный цвет:
Теперь сделаем красивый никнейм уже по знакомым техникам, оставляя оригинальный цвет:
.message-name {
font-weight: normal;
font-size: 20px;
text-align: center;
margin: 0;
font-family: 'Christmas ScriptC';
text-shadow: 0 0 5px #fcdc96;
}

 Спускаемся в самый низ и убираем полосу фона лайков. А за одно меняем шрифт:
Спускаемся в самый низ и убираем полосу фона лайков. А за одно меняем шрифт:
.reactionsBar {
background: rgba(0, 0, 0, 0);
border: none;
border-left: none;
font-family: 'Lobster';
font-size: 16px;
margin-top: 6px;
}

 И рядом у нас кнопки, которые должны совпадать с верхней.
И рядом у нас кнопки, которые должны совпадать с верхней.
.message-actionBar .actionBar-set {
margin-top: 10px;
font-size: 22px;
font-family: 'Christmas ScriptC';
text-shadow: none;
}
Техники не меняются, поэтому просто убираем тень, которая пришла от обводки самого сообщения.

Теперь меняем цвет на нужный у этих кнопок:
.actionBar-action {
display: inline-block;
padding: 3px;
border: 1px solid transparent;
border-radius: 4px;
margin-left: 5px;
color: #f17aff;
}

 Внимание! Есть код, который заменяет оформление сразу всех ссылок, но если вы хотите придать всем кнопкам стиль и индивидуальность, им лучше не пользоваться. Код для ленивых:
Внимание! Есть код, который заменяет оформление сразу всех ссылок, но если вы хотите придать всем кнопкам стиль и индивидуальность, им лучше не пользоваться. Код для ленивых:
a {
color: #ffcf6a;
text-decoration: none;
}
 В темах некоторых разделов автор первого поста указан не справа, а снизу сообщения. У этого блока свой код. Полностью убрать его фон:
В темах некоторых разделов автор первого поста указан не справа, а снизу сообщения. У этого блока свой код. Полностью убрать его фон:
.message-articleUserInfo {
background: rgba(0, 0, 0, 0);
border-top: none;
}
 Отдельная благодарность пользователю Ventel, который очень хотел убрать весь фон окна написания комментария. Вот вам код:
Отдельная благодарность пользователю Ventel, который очень хотел убрать весь фон окна написания комментария. Вот вам код:
Первая строка, color, отвечает за текст написания комментария.
.block-container {
color: #fff;
background: #23294000;
border-width: 1px;
border-style: solid;
border-top-color: #333c5f00;
border-right-color: #333c5f00;
border-bottom-color: #333c5f00;
border-left-color: #333c5f00;
border: none;
border-radius: 4px;
}
.fr-box.fr-basic {
background: #333c5f00;
border: none;
border-color: #333c5f00 #333c5f00 #333c5f00 #333c5f00;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
.fr-toolbar .fr-btn-grp.rte-tab--preview {
border: 0px;
border-radius: 0 4px 0 0;
-moz-border-radius: 0 4px 0 0;
-webkit-border-radius: 0 4px 0 0;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 0 !important;
}
.input:focus, .input.is-focused, .inputGroup:focus-within, #XF .fr-box.fr-basic.is-focused, .codeEditor.CodeMirror.CodeMirror-focused {
--input-border-heavy: rgba(0, 0 ,0, 0);
--input-border-light: rgba(0, 0 ,0, 0);
}
.fr-box.fr-basic.is-focused {
background: #333c5f00;
}
.fr-box.fr-basic.is-focused .fr-toolbar.fr-top {
background: #333c5f00;
}

Итог всех изменений вы видите на этой странице. Спасибо за внимание!
Поехали.

Берем понравившуюся картинку из интернетов. Она должна быть в большом разрешении, иначе растянется на больших мониторах до некрасивого мыла.
Код вот:
.p-pageWrapper {
position: relative;
display: flex;
flex-direction: column;
background: url(прямая ссылка на изображение) no-repeat fixed;
padding-top: 60px;
padding-bottom: 40px;
background-color: #12253d;
background-size: cover;
}
background-size: cover; отвечает за автоматическую подгонку изображения под разные разрешения мониторов других пользователей.
padding-top и padding-bottom отступ сверху и снизу от основного окна.
Итог кода и сама картинка:



Я возьму такую:

Код простой:
.p-header .p-header-logo.p-header-logo--image img {
max-height: 300px;
content: url(прямая ссылка на картинку);
}
Чтобы логотип, который меньше классического, смотрелся аккуратнее, можно уменьшить отступы:
.p-header .p-header-logo {
margin-left: auto;
margin-top: -20px;
margin-bottom: 50px;
}
margin-top: отступ сверху
margin-bottom: отступ от логотипа к основной рамке
Итог:



Код для курсора:
* {
cursor: url(прямая ссылка на картинку), auto !important;}
Код курсора лучше всего ставить в начале основного кода, но после кодов начинающихся на @import.


В гугл-шрифтах выбираем шрифт и тыкаем


Я взяла там Lobster, поэтому то, что мне нужно выглядит так:
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
и
font-family: 'Lobster', cursive;
Для фонт-стореджа код посложнее. Возьму свой любимый Christmas ScriptC. После регистрации в поиске шрифтов будет доступна кнопка

Оттуда забираем только хвостик ссылки, а именно christmasscript.css и font-family: 'Christmas ScriptC';
Хвостик вставляем в код:
@import url('https://st.fontstorage.com/font/import/christmasscript.css');
Помещаем импорты в код, в самое начало над курсором и сохраняем, чтобы импорты применились к странице прежде, чем экспериментировать с шрифтами на самой страничке.



Возьму цвет
| Indigo | #4B0082 | 75, 0, 130 |
.p-body-inner {
display: flex;
flex-direction: column;
width: 100%;
max-width: 1200px;
padding: 0 10px;
margin: 0 auto;
padding-top: 10px;
padding-bottom: 20px;
background: rgba(75, 0, 130, 0.6);
border-left: none;
border-right: none;
box-shadow: 0px 0px 10px #dc09ff;
}
А страница так:



.p-nav {
color: #fff;
background: rgba(0, 0, 0, 0);
max-width: 1200px;
width: 100%;
margin: 0 auto;
border-radius: 10px 10px 0 0;
font-family: 'Lobster', cursive;
text-shadow: #000 1px 0 1px, #000 0 1px 1px, #000 -1px 0 1px, #000 0 -1px 1px;
font-size: 18px;
}
Вот теперь нам пригодятся наши импорты. Цвет color отвечает только за правую часть меню, как и размер font-size. Но остальное работает на все меню. Как, например, обводка текста:
text-shadow: #000 1px 0 1px, #000 0 1px 1px, #000 -1px 0 1px, #000 0 -1px 1px;
Итог кода:


.p-nav-list .p-navEl {
color: #fff;
text-decoration: none;
background: rgba(0, 0, 0, 0);
font-size: 18px;
}


.p-nav-list .p-navEl.is-selected {
color: #ffffff;
font-weight: normal;
background: rgba(0, 0, 0, 0%);
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}


.p-navgroup {
float: left;
background: rgba(0, 0, 0, 0);
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}


Убираем фон, меняем цвет и делаем свечение через text-shadow. И, конечно же, поменяем шрифт:
.p-sectionLinks {
color: #f5f5f5;
background: rgba(0, 0, 0, 0);
max-width: 1200px;
width: 100%;
margin: 0 auto;
font-family: 'Christmas ScriptC';
text-shadow: 0 0 7px #e451ef;
}

Получается мелковато, поэтому добавим размера шрифту:
.p-sectionLinks-list .p-navEl {
font-size: 25px;
}

Другое дело. Снова спускаемся ниже.

.p-breadcrumbs>li {
float: left;
font-size: 20px;
font-family: 'Lobster';
}

Меняем цвет и добавляем черную тень со сдвигом text-shadow: 1px -1px black:
.p-breadcrumbs>li a {
display: inline-block;
vertical-align: bottom;
max-width: 300px;
overflow: hidden;
white-space: nowrap;
color: #fff;
text-shadow: 1px -1px black;
text-overflow: ellipsis;
}

Протираем обезжиривателем Раздел знаний для эстетичности:
.p-breadcrumbs>li:last-child a {
font-weight: normal;
}


.p-title-value {
padding: 0;
margin: 0 0 5px 0;
font-size: 38px;
font-weight: normal;
min-width: 0;
font-family: 'Christmas ScriptC';
margin-right: auto;
text-shadow: 1px 0px 0px rgb(73 42 167 / 0%);
background-image: -webkit-linear-gradient(top left, #ff3f5a, #cb91ff, #ADD8E6, #f9f99b, #00FA9A);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
text-align: center;
}
За градиент отвечает сразу 5 последних строк, а цветов может быть хоть 2, хоть 10. В нашем случае их 5. Помимо этого заменен шрифт и его размер.


.p-description {
margin: 5px 0 0;
padding: 0;
font-size: 14px;
color: #ffffff;
font-family: 'Lobster';
}


.button.button--link, a.button.button--link {
background: rgba(0, 0, 0, 0);
color: #f17aff;
border: none;
font-family: 'Christmas ScriptC';
font-size: 20px;
}


За сам шрифт отвечает:
.message-body {
margin: 10px 0;
font-family: 'Lobster';
}
За все остальное:
.block--messages .message, .block--messages .block-row {
color: #ffffff;
background: #23294000;
border: none;
text-shadow: #000 1px 0 1px, #000 0 1px 1px, #000 -1px 0 1px, #000 0 -1px 1px;
font-size: 18px;
}


.message-cell.message-cell--user, .message-cell.message-cell--action {
position: relative;
background: rgba(25, 25, 112, 0.5);
border-right: none;
min-width: 0;
box-shadow: 0px 0px 5px #3175f5;
}


.pairs.pairs--columns.pairs--fixedSmall dt {
padding: 0;
margin: 0;
color: #1a1c42;
font-family: 'EV_Hater';
font-size: 22px;
text-shadow: 0 0 5px #6db6d7;
}
Цвет, шрифт, размер шрифта и эффект свечения в итоге дают:


.avatar img {
background-color: rgba(0, 0, 0, 0);
}


.message-name {
font-weight: normal;
font-size: 20px;
text-align: center;
margin: 0;
font-family: 'Christmas ScriptC';
text-shadow: 0 0 5px #fcdc96;
}


.reactionsBar {
background: rgba(0, 0, 0, 0);
border: none;
border-left: none;
font-family: 'Lobster';
font-size: 16px;
margin-top: 6px;
}


.message-actionBar .actionBar-set {
margin-top: 10px;
font-size: 22px;
font-family: 'Christmas ScriptC';
text-shadow: none;
}
Техники не меняются, поэтому просто убираем тень, которая пришла от обводки самого сообщения.

Теперь меняем цвет на нужный у этих кнопок:
.actionBar-action {
display: inline-block;
padding: 3px;
border: 1px solid transparent;
border-radius: 4px;
margin-left: 5px;
color: #f17aff;
}


a {
color: #ffcf6a;
text-decoration: none;
}

.message-articleUserInfo {
background: rgba(0, 0, 0, 0);
border-top: none;
}

Первая строка, color, отвечает за текст написания комментария.
.block-container {
color: #fff;
background: #23294000;
border-width: 1px;
border-style: solid;
border-top-color: #333c5f00;
border-right-color: #333c5f00;
border-bottom-color: #333c5f00;
border-left-color: #333c5f00;
border: none;
border-radius: 4px;
}
.fr-box.fr-basic {
background: #333c5f00;
border: none;
border-color: #333c5f00 #333c5f00 #333c5f00 #333c5f00;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
.fr-toolbar .fr-btn-grp.rte-tab--preview {
border: 0px;
border-radius: 0 4px 0 0;
-moz-border-radius: 0 4px 0 0;
-webkit-border-radius: 0 4px 0 0;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
padding: 0 !important;
}
.input:focus, .input.is-focused, .inputGroup:focus-within, #XF .fr-box.fr-basic.is-focused, .codeEditor.CodeMirror.CodeMirror-focused {
--input-border-heavy: rgba(0, 0 ,0, 0);
--input-border-light: rgba(0, 0 ,0, 0);
}
.fr-box.fr-basic.is-focused {
background: #333c5f00;
}
.fr-box.fr-basic.is-focused .fr-toolbar.fr-top {
background: #333c5f00;
}

Итог всех изменений вы видите на этой странице. Спасибо за внимание!
Последнее редактирование:

